最近GitHubを使うようになったせいで、Markdownを書くことが増えました。
まだまだ不慣れなので書き間違い(特に文章の改行忘れ)があるんですが、Gitで変な修正はあまり履歴に残したくないですよね…。
そんなことを考えていたら、偶然VSCodeにMarkdownのプレビュー機能が標準でついていることに気付きました。
これでどうでもいいレベルのミスは減るはず…!!
VSCodeでMarkdownのプレビュー
操作は簡単。
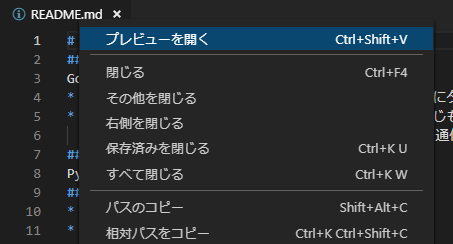
タブもしくはファイルツリーのファイル名を右クリックして「プレビューを開く」を選ぶだけです。

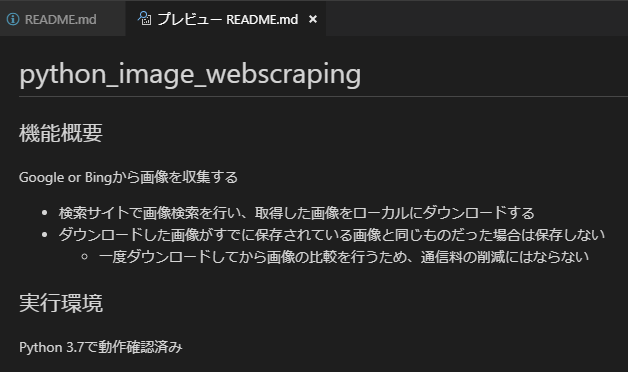
こんな感じでプレビュー画面が表示されます。
Markdownファイルを更新すると、プレビューも自動で更新。

今はあまり凝ったのを書いてないのでこれで十分かな。
もし複雑なものを書くのであれば、プラグインを入れたほうがいいかもしれません。
習うより慣れろ。
ググらないでもある程度自由に書けるようになるのが目標です。