Flutterで開発始めようかなぁ
もっと便利なプラグインないのかなぁ
と思っていたら、DevToolsという開発者ツールがあるというじゃないですか。
便利そうなので導入しようとしたら若干つまずいたのでメモ。
目次
事前準備
Flutterの環境作成はこちら。
-

-
Windows + VSCodeでFlutter環境作成
会社でSwiftUIがなんちゃらと言ってるんですけど、私のところにmacはない。 じゃあ自宅にmac買う? とググってみると、好きでもないのに誰が買うかぁー!!というお値段。 ほんとmacって高いです ...
続きを見る
Visual Studio Codeの使用を前提に説明します。
DevToolsとは
DevToolsはDartとFlutterの開発者ツールです。
公式サイトによると
- FlutterアプリのUIレイアウトと状態を調べる
- FlutterアプリのUIジャンクパフォーマンスの問題を診断する
- FlutterまたはDartコマンドラインアプリのソースレベルのデバッグ
- FlutterまたはDartコマンドラインアプリでメモリの問題をデバッグ
- 実行中のFlutterまたはDartコマンドラインアプリに関する一般的なログと診断情報を表示する
ができるとのこと。
DevTools起動手順
デバッグモードにする
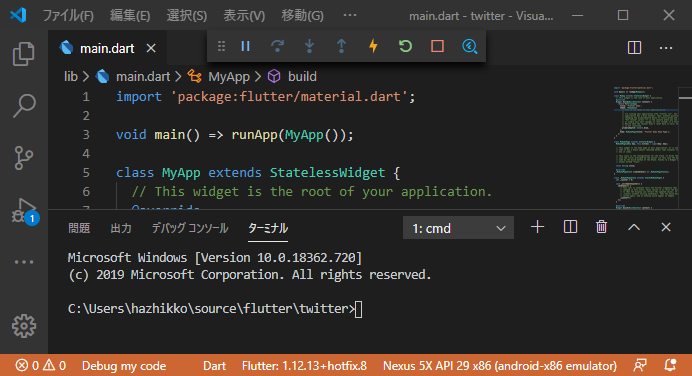
main.dart表示中にF5を押してデバッグモードを開始します。
エミュレーターを起動していない場合はエミュレーターの選択画面が表示されます。
使用する端末を選んでください。
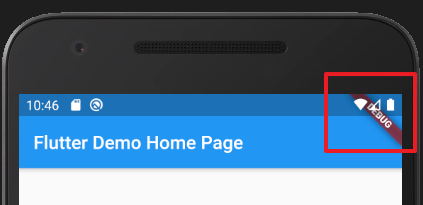
- 画面上にデバッグ用のツールバー表示
- フッターの色がオレンジ
となったらOKです。
DevToolsを起動する
F1を押してdart dev などと入力するとDevToolsが出てきます。
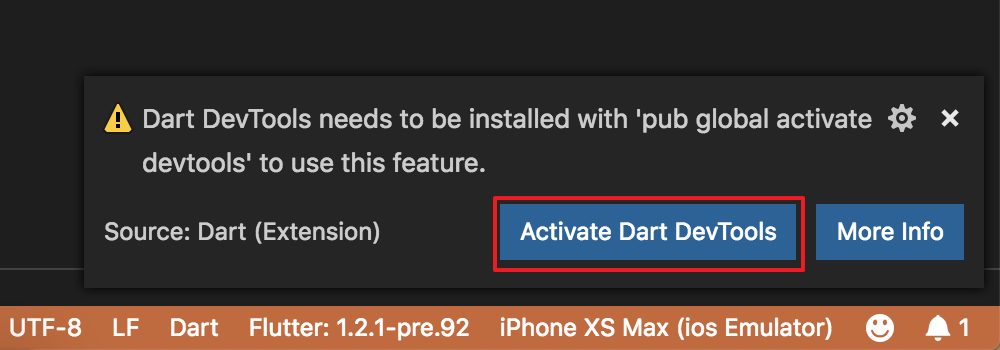
初回 or DebToolsが更新された場合はこんなメッセージが出てくるので、Activateをクリックします。
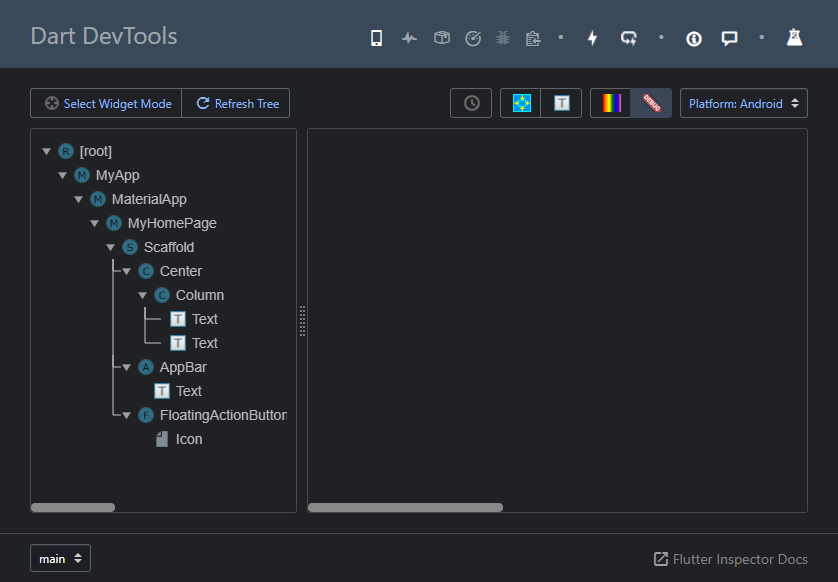
ブラウザでDevToolsが起動します。
DevToolsの機能
Flutter インスペクター
Flutter Inspectorはウィジェットの構造を視覚的に確認できるツールです。
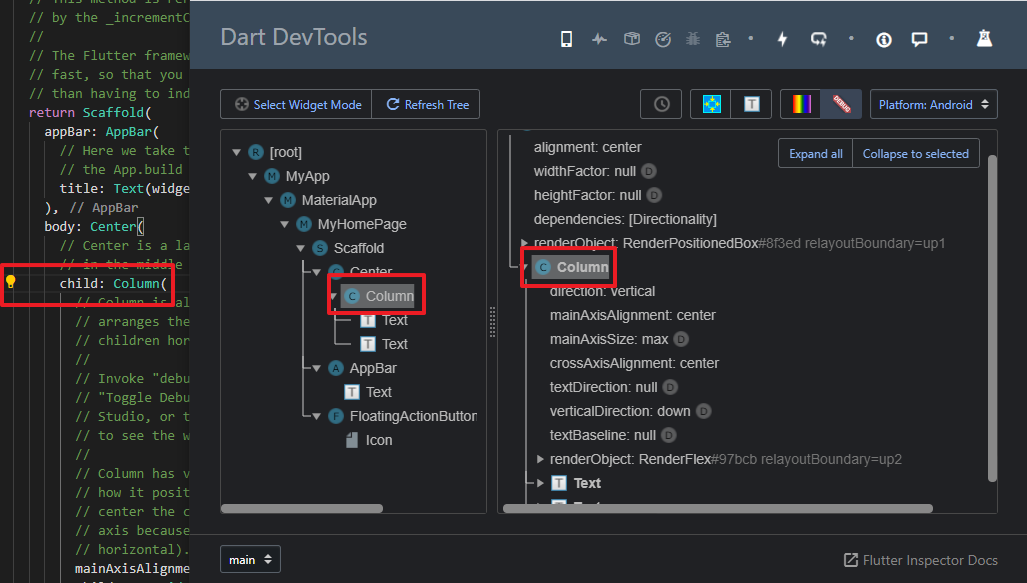
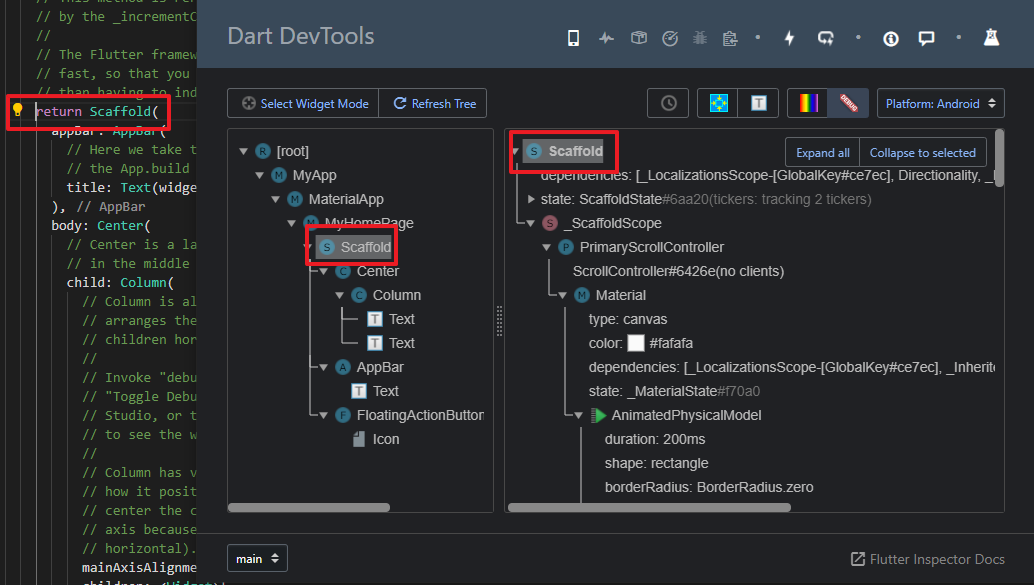
さらに確認したところ、ツリーで要素を選ぶとEditor側で該当の行にカーソルを移動してくれました。
ColumnをクリックするとEditor側もColumnの開始行に
ScaffoldをクリックするとScaffoldの開始行にそれぞれ移動します。
画面の右側ではさらに要素の詳細な構成が確認できるようになっています。
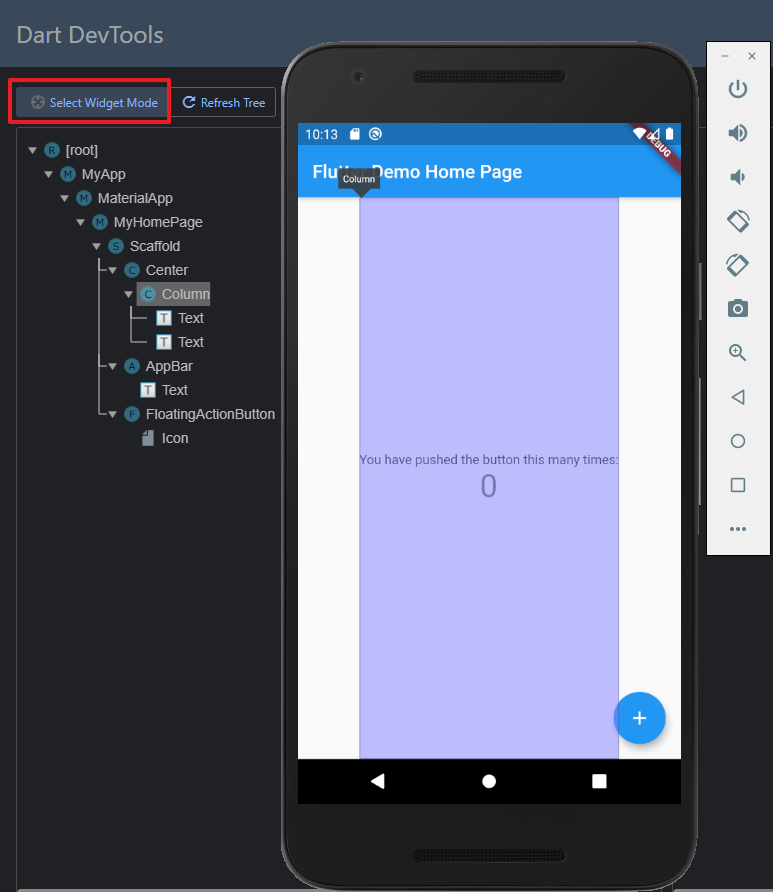
ウィジェットモードの選択
Select Widget Modeを有効にすると、エミュレーター上で要素が強調表示されるようになります。
メニュー一番右のアイコンをクリックするとDevToolsのalpha版が開きます。
alpha版だと、flex widgetを使っている場合にいろいろできるみたいです。
※サンプルソースはflex widgetがないので未確認
他のウィジェットでも使えるようになるかも、ということなので開発待ちですね。
ツリーを更新
ソースを更新した場合はRefresh Treeを押すとFlutter Inspectorも更新されます。
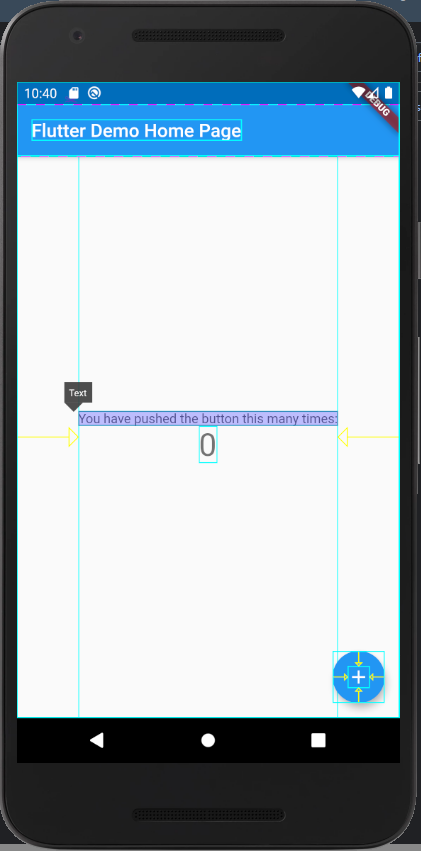
デバッグペイント
Debug PaintをONにすると、margin、padding、レイアウトの配置などが視覚的に見れます。
例えば右下のボタンはCenterを指定していますが、黄色の矢印で+が中央寄せになっていることがわかります。
デバッグモードバナー
Debug BannerはデフォルトでONになっていると思います。
こいつ邪魔だなぁってことで、debugShowCheckedModeBannerを追加してOFFにしてる人もいると思うのですが
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, // Debug BannerをOFFにする title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Flutter Demo Home Page'), ); } } |
実はDevToolsでDebug BannerをOFFにするだけで非表示になります。
その他機能
その他機能についてはこちら。
Timeline
公式によると
- フレームレンダリングチャート
- フレームイベントチャート
- CPUプロファイラー
を見れる機能とのこと。
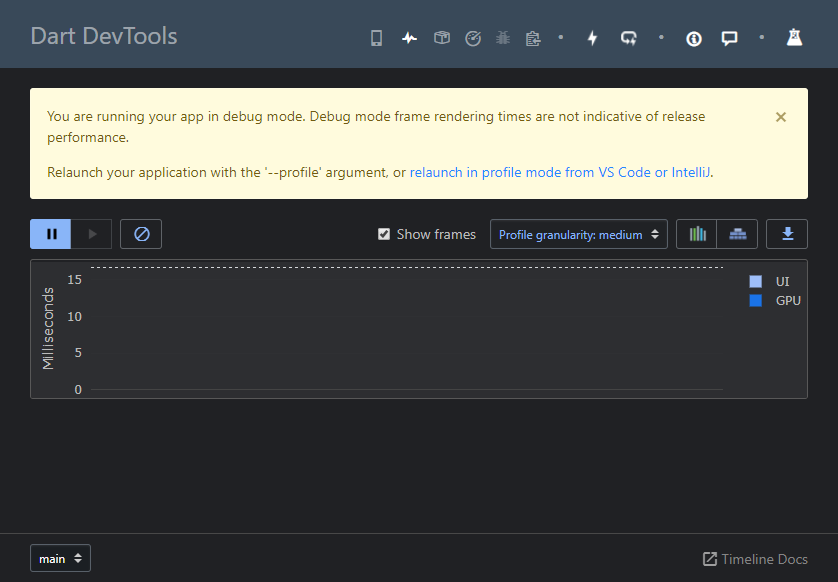
さっそくTimelineをクリックしてみると…。
--profileを付けて起動しなおせとのこと。
やってみたら、エミュレーターは非対応だと。。。
|
1 2 3 |
>flutter run --profile Using hardware rendering with device Android SDK built for x86. If you get graphics artifacts, consider enabling software rendering with "--enable-software-rendering". Profile mode is not supported for emulators. |
仕方ないので、Android実機をつないでみます。
※Androidで開発アプリを使う方法はこちらを参照
※Android Studio>SDK ToolのGoogle USB Driverが必要です
※iPhoneはmacが必要な気がする
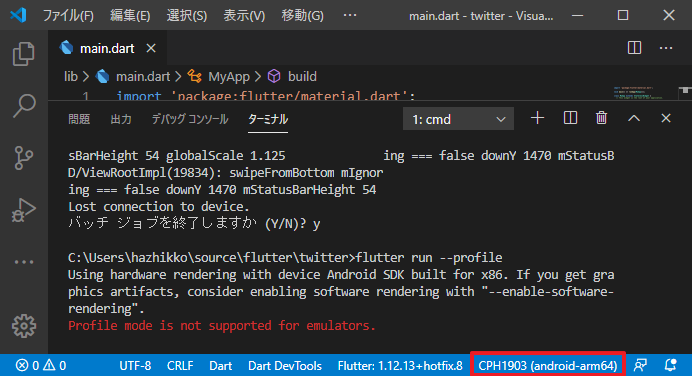
端末を接続する
画面右下に端末名が表示されることを確認。
--profileを付けて実行してみると…失敗。
エミュレーターが起動している場合は端末名を指定するかallを付けろとのこと。
|
1 2 3 4 5 |
>flutter run --profile More than one device connected; please specify a device with the '-d <deviceId>' flag, or use '-d all' to act on all devices. CPH1903 • eedc4f29 • android-arm64 • Android 8.1.0 (API 27) Android SDK built for x86 • emulator-5554 • android-x86 • Android 10 (API 29) (emulator) |
端末IDは先ほどのメッセージの中に表示されているので、-d オプションを付けて再実行。
今度は通りました。
|
1 2 3 4 5 6 7 8 9 10 |
>flutter run --profile -d CPH1903 Launching lib\main.dart on CPH1903 in profile mode... Running Gradle task 'assembleProfile'... Running Gradle task 'assembleProfile'... Done 1.8s √ Built build\app\outputs\apk\profile\app-profile.apk (9.6MB). I/Choreographer(31707): Skipped 7 frames! The application may be doing too much work on its main thread. An Observatory debugger and profiler on CPH1903 is available at: http://127.0.0.1:57286/NxK2YX64zGM=/ For a more detailed help message, press "h". To quit, press "q". I/Choreographer(31707): Skipped 1 frames! The application may be doing too much work on its main thread. |
大事なのはこの行
|
1 |
An Observatory debugger and profiler on CPH1903 is available at: http://127.0.0.1:57286/NxK2YX64zGM=/ |
最後にURLが書いてあるのでこれをコピー。
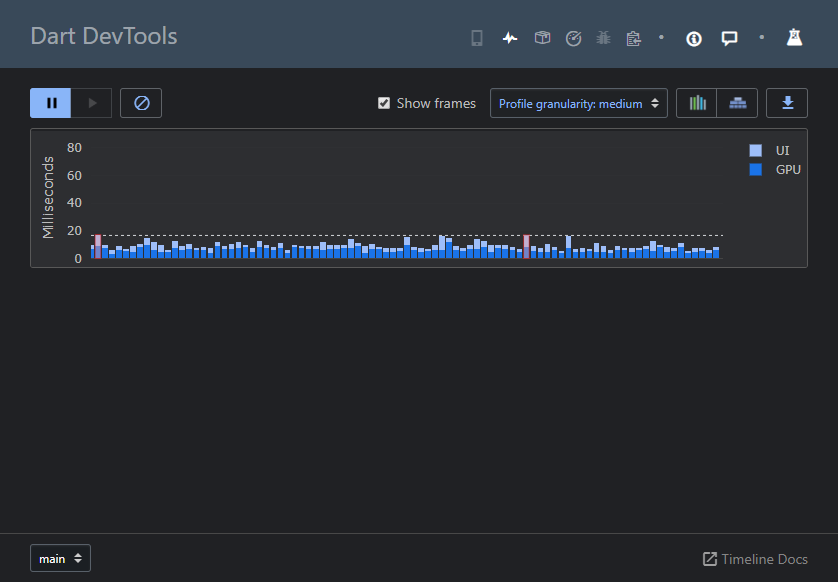
DevToolsを更新するとTimelineの画面にこんな画面が出てくるので、URLを入力してConnectボタンをクリック。
無事見れるようになりました!
これが何を表しているかはこちらを参照。
メモリビュー
こちらも実機必須の機能。
- メモリ概要チャート
- イベントタイムライン
- スナップショットクラス
- クラスインスタンス
が見れます。
詳細はこちら。
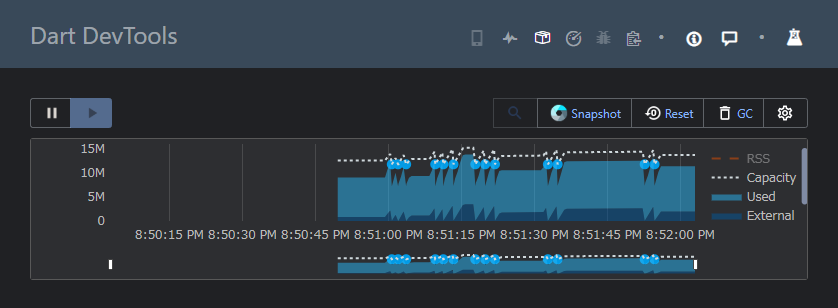
Memoryをクリックするとこんな画面が出てきます。
ボタンをタップしたときにメモリ使用量が上がっているのがわかりますね。

パフォーマンスビュー
CPUの処理を分析してパフォーマンスを計測するとのこと。
こちらも実機必須です。
詳細はこちら。
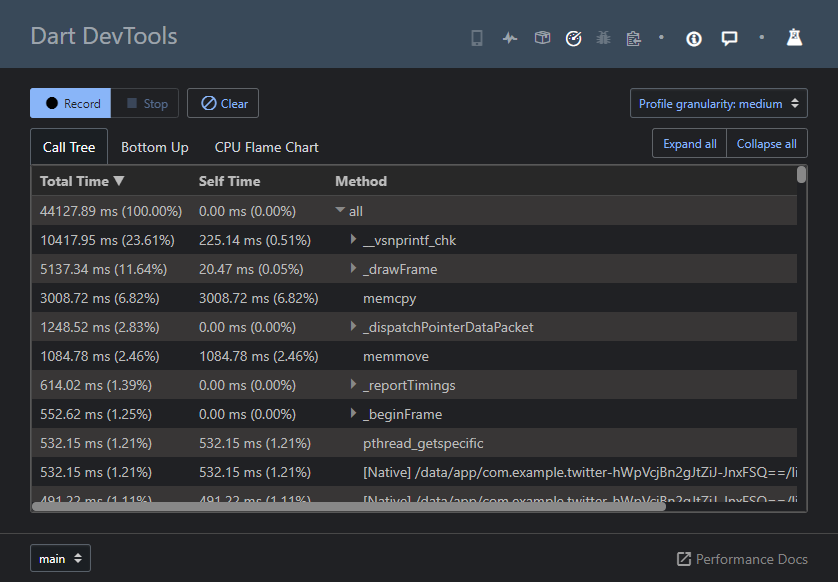
performanceをクリックするとこんな表示。
これは詳しく調べないと、意味がよくわかりません。。。

デバッガー
DevToolsのDebuggerをクリックすると
|
1 |
This screen is disabled because it provides functionality already available in your code editor |
VSCodeでデバッグできるからそっちを使いなさいってことらしい。
Android Studio or VSCodeを使わない開発をする場合は有効になるのかも。
わざわざ他のツールで開発するメリットってあんまりない気がしますけど。
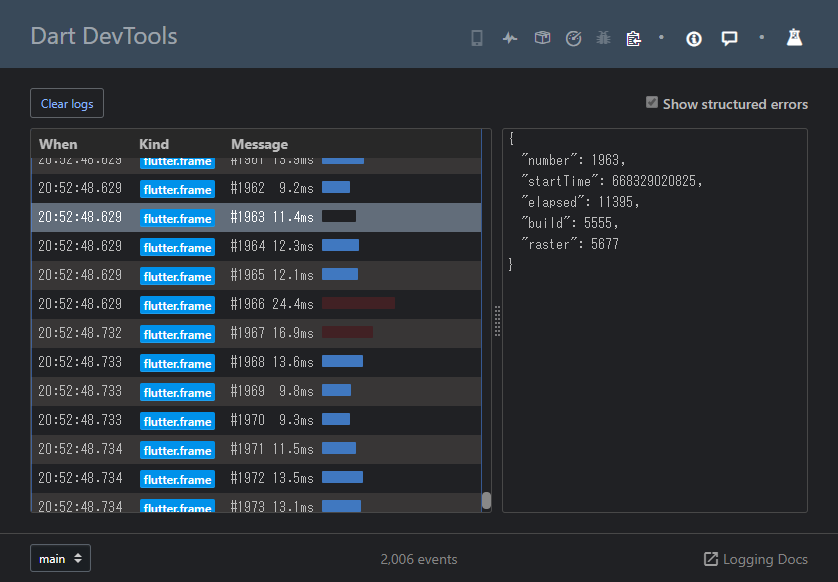
ロギングビュー
アプリケーションレベルのロギングイベントを出力するとのこと。
詳細はこちら。
Loggingをクリックするとこんな画面が出てきます。
試してないけど、WEB API叩いたりしたときにresponse表示できたりするのかな。
そのうち確認します。

DevToolsはなかなか便利…かも?
インスペクターで構造見れるのはすごい便利かも。
Xmlでレイアウト組まないと全体把握できなくない?って思ってたけどこれで解決ですね。
メモリやCPU周りは知識ないと厳しいけど、アプリが重いときに解析するのが楽になりそう。
Androidが出始めたころは
画面キャプチャー撮るのにもUSBつないで…。
PCでキャプチャ撮ったらなぜが画面が反転してたり…。
色がピンクになってたり…。
という今思うと意味が分からない苦労をしてたものですが、10年ちょっとでかなり洗練された感があります。
DevToolsもまだまだこれから開発が進むようなので楽しみですね。