先日、待ちに待った機能が正式にリリースされました!!
Remote Developmentを使うと、リモート先にあるファイルの編集にVSCodeを使えます。
これでVimとおさらばできる…!!
目次
事前準備
VSCodeをインストールする
Windows、Mac、Linuxに対応。
必要なファイルをダウンロードします。
日本語化する
Japanese Language Pack for VS Codeプラグインを入れると日本語になります。
Win32-OpenSSHのパスを通しておく
Windowsの場合はOpenSSHが必要です。
2019/06/14現在、私のWIndows10にはopenSSHのベータ版がインストールされていますが、これは使えないようです。
Win32-OpenSSHをダウンロードして任意の場所に置き、パスを通しておきます。
パスワードなしでログインできるようにしておく
ssh接続時にパスワード入力が必要だと接続できません。。。
なので、鍵認証にしておきましょう。
-

-
.ssh configとssh-agentでssh接続を簡単にする
以前、RLoginでエックスサーバーに接続する方法を書きました。 RLoginを使う場合はこの方法で問題ないんですが、コマンドラインでssh接続する場合は結構手間なんですよね。。。 そこで、ssh c ...
続きを見る
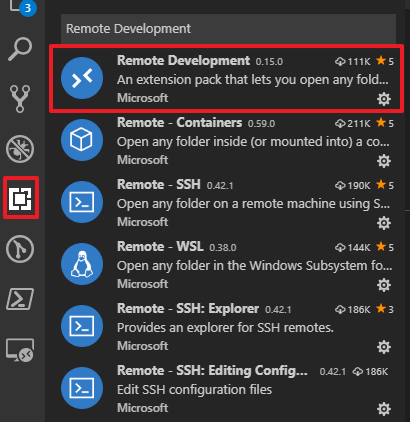
Remote Developmentをインストールする
Remote Developmentプラグインをインストールします。
その他、いくつかのプラグインが同時にインストールされます。

リモート先に接続する
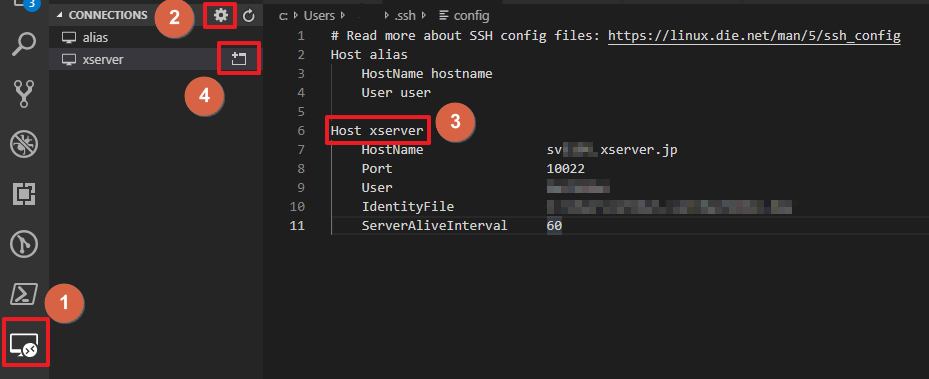
プラグインをインストールすると、左メニューに①のアイコンが追加されます。
②の設定アイコンを押すと.ssh configを開けるので、接続設定を書いておきます。
configの③Hostに記載した名前が左カラムに表示されるので、④のWindowsアイコンをクリックすると自動でssh接続が開始されます。

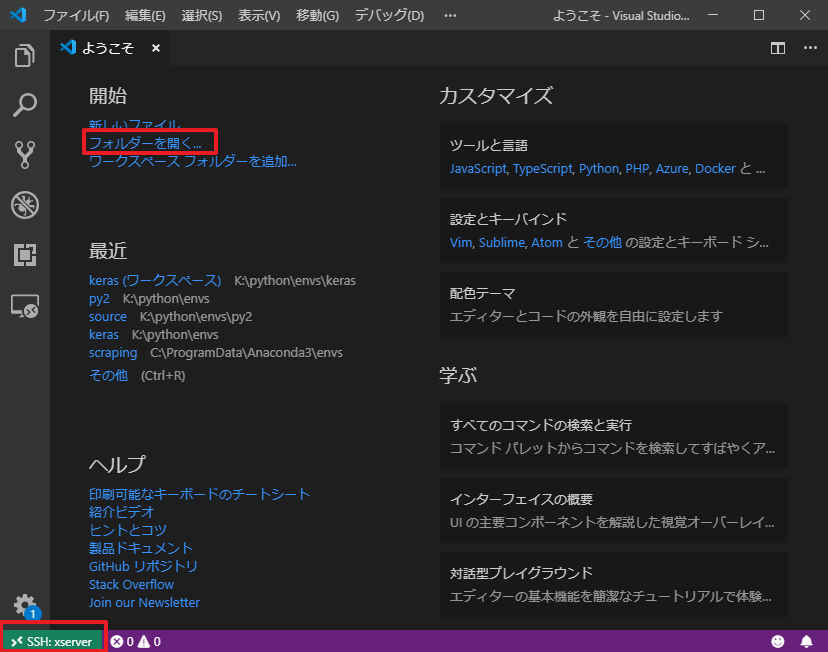
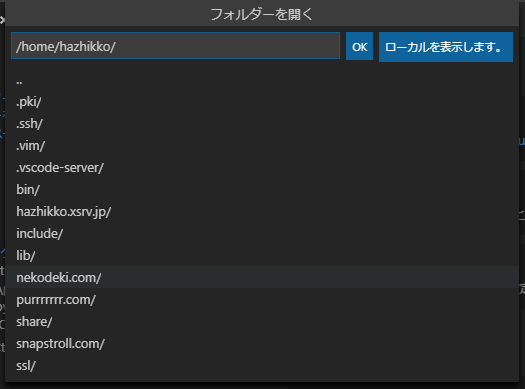
フォルダーを開く
接続が完了すると、新しいウインドウが開きます。
現在の接続先は左下に表示されます。

パスは補完できます。

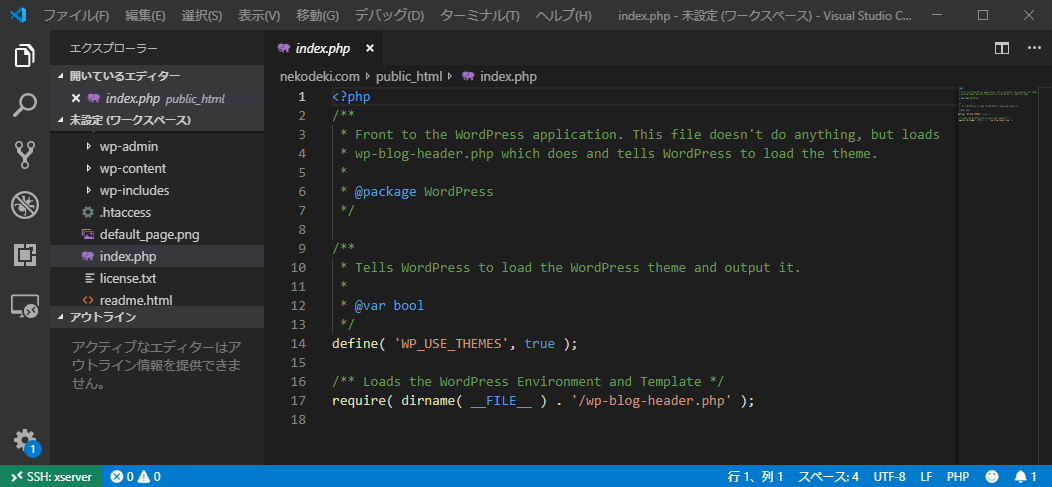
ファイルを開く
ツリーからファイルを選んで開くと、ローカルと同じように編集できます。
ただし、編集権限があるファイルしか保存できません。
VSCodeで開いているファイルがほかのユーザーやターミナルで更新された場合はリアルタイムで反映されます。

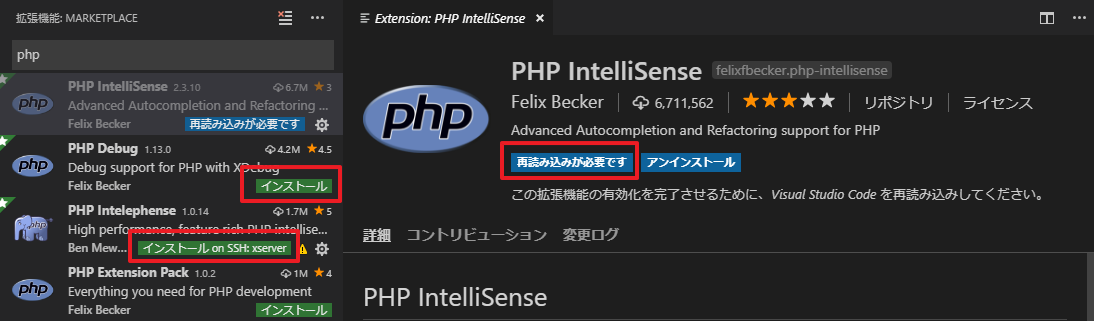
プラグインをインストールする
リモートで起動した環境にはプラグインがインストールされていません。
必要なものを別途インストールしましょう。
インストールされたプラグインは次回の起動時にも反映されます。
(すべてリモート先の.vscode-serverディレクトリに保存されるようです)
ローカルでインストールしているものはon SSH:と表示されます。
通常インストールを行っても、ローカルには反映されません。
インストール後は再読み込みボタンをクリックします。
ファイルを開いていても問題なさそうですが、念のため保存してからやるのがいいと思います。

ターミナルでコマンドを実行する
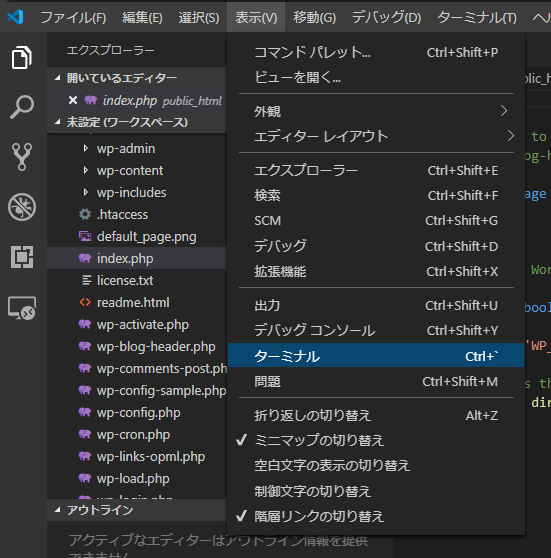
表示メニューからターミナルを表示します。

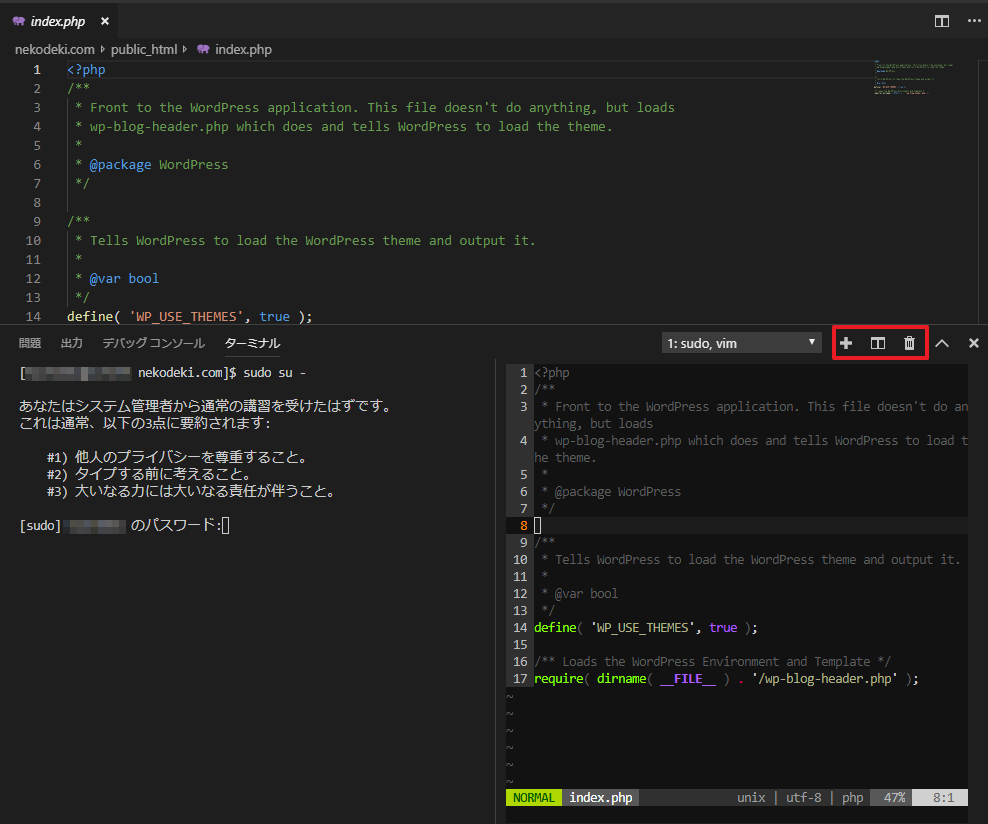
ターミナルは分割して表示できます。
VSCodeではroot権限での接続ができないですが、ターミナル上であればroot化可能です。
(rootになってもVSCodeの編集権限は変わらない)
vimを開いた場合は、通常通り.vimrcの設定が反映されます。

もうターミナルソフトいらないかも
一時期RLoginにはまってたりしたんですけど
-

-
RLoginで踏み台経由でログインする
お気に入りのWindwos用ターミナルRLogin そんなこと猫でもできる 2 PocketsRLoginでエックスサーバーにSSHする方法https://nekodeki.com/rlo ...
続きを見る
どうにもvimの良さがわからなくてですね…。
ローカルのVSCodeで編集したものをvimの:%dで消す→貼り付けしてたんです。
でもこれなら編集にVSCode使えるし、プラグイン入れておけば変数の定義元へのジャンプもできるし、エラーログに吐かれるファイルをCtrl+クリックで開けるし、とかなり便利になりました。
ユーザー権限によって制限がある場合もありますが、ターミナルがあるのでなんとかなります。
便利なツールはどんどん使っていきたいですね!