前回自分で作ったGoogole Mapからペグマンが行方不明になってた件。
-

-
ペグマンが行方不明になるので修正
Google Map APIを使って地図を作っていたんですが。 ペグマン表示されてないじゃん!! 幸い同じ現象について書いてる人がいたので無事解決。 ペグマン帰ってきました。 目次1 ペグマンとは2 ...
続きを見る
表示自体は直ったけど、やっぱりストリートビューボタンいらないよね?
ということで非表示にしちゃいました。
Google Mapのデフォルトボタン
デフォルトボタンは4種類。
何もしなければデフォルトで表示されます。
- ①mapTypeControl
- ②fullscreenControl
- ③streetViewControl
- ④zoomControl
で4種類。
これらはdefault = trueなので、falseを設定してあげれば表示されなくなります。
mapのオプションで指定する
今回は①mapTypeControlと③streetViewControlを非表示にします。
mapを作るときにオプションとしてfalseを指定するだけでOK。
|
1 2 3 4 5 6 7 8 9 |
// Mapオブジェクト作成 const firstViewPoint = default_latlng; gMap = new google.maps.Map(document.getElementById("map"), { zoom: default_zoom, center: firstViewPoint, mapTypeControl: false, // 非表示にする streetViewControl: false, // 非表示にする }); |
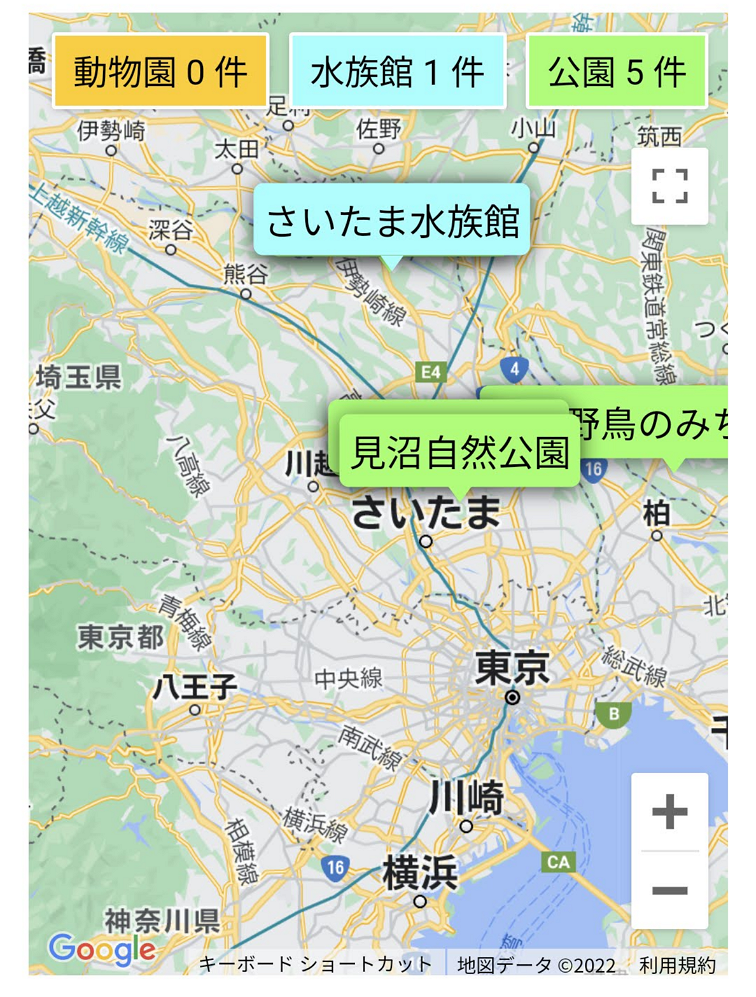
これで更新を反映すれば指定したボタンが非表示に。
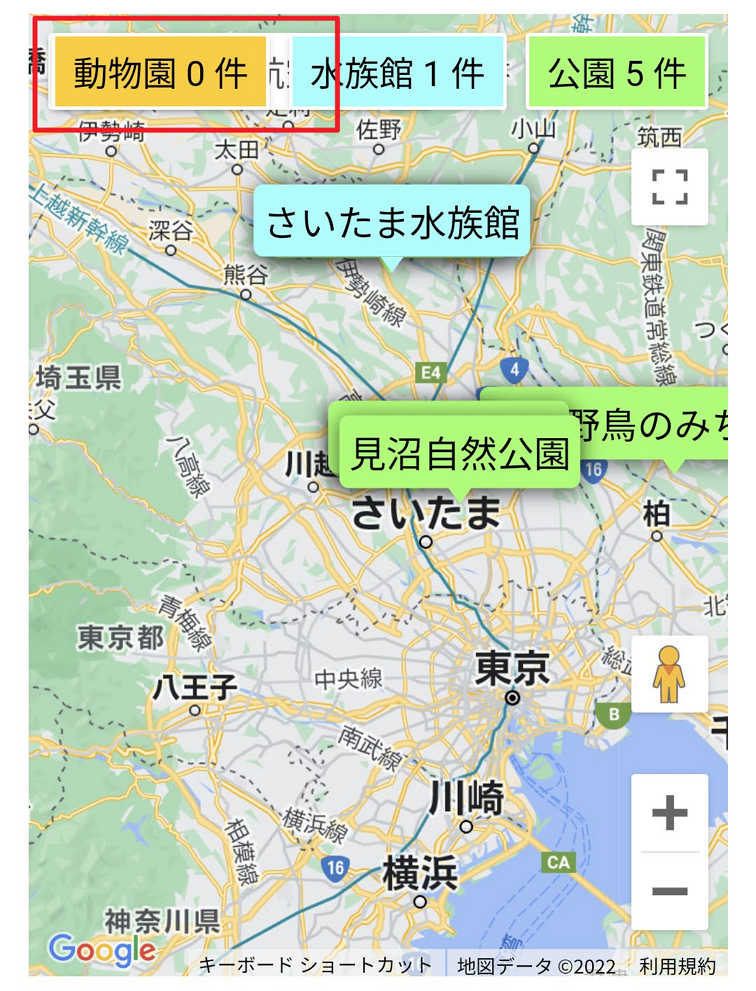
スマホ画面で自作ボタンと被っていて微妙だなぁと思っていたボタンも
いなくなりました。
これでかなりスッキリ。
オプションはまだまだあるのでそのうち確認してみようかな。
関連
-

-
Google Map APIで地図にMarkerを描画する
趣味で撮る写真をどうにか整理したくて。 ただリンク張るだけだと面白くないので、Google Map APIで地図の上にMarkerとリンクを描画してみました。 ついでにWordPressの上でJSファ ...
続きを見る
-

-
Google Map APIでCustom Popupsを描画する
前回はMarkerというパーツを使って地図上にリンクを乗っけてたんですが。 このMarker、テキストを表示しようとしたらツールチップになってしまい、うまく表示ができなかったんですよね。。。 そこでA ...
続きを見る
-

-
ペグマンが行方不明になるので修正
Google Map APIを使って地図を作っていたんですが。 ペグマン表示されてないじゃん!! 幸い同じ現象について書いてる人がいたので無事解決。 ペグマン帰ってきました。 目次1 ペグマンとは2 ...
続きを見る