Google Map APIを使って地図を作っていたんですが。
-

-
Google Map APIで地図にMarkerを描画する
趣味で撮る写真をどうにか整理したくて。 ただリンク張るだけだと面白くないので、Google Map APIで地図の上にMarkerとリンクを描画してみました。 ついでにWordPressの上でJSファ ...
続きを見る
-

-
Google Map APIでCustom Popupsを描画する
前回はMarkerというパーツを使って地図上にリンクを乗っけてたんですが。 このMarker、テキストを表示しようとしたらツールチップになってしまい、うまく表示ができなかったんですよね。。。 そこでA ...
続きを見る
ペグマン表示されてないじゃん!!
幸い同じ現象について書いてる人がいたので無事解決。
ペグマン帰ってきました。
ペグマンとは
ペグマンとは、Googleが提供する地図サービス「Googleマップ」や「Google Earth」と、路上風景や自然の景観を全方位パノラマ画像で閲覧できる「Googleストリートビュー」との連携に用いられる人型のアイコンのことである。
IT用語として登録されるくらい有名みたいですね。
Googleらしくイースターエッグが仕込まれているのは初めて知りました。
ペグマンが表示されない件
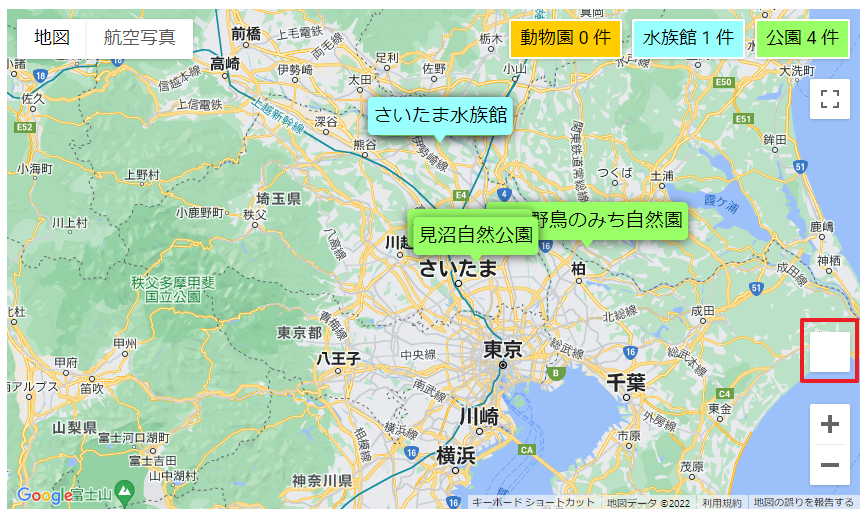
作った地図に何か空欄が表示されてるなぁと思ってたらペグマンの場所でした。
特に何かを指定したわけではないのになぜ。。。
ローカルで確認してみたらちゃんと表示されるので、どうやらWordPressのテーマが干渉してるみたいです。
原因はimgに対するmax-width:100%
とりあえずググってみたらこんな記事が。
なるほど、width:100%になってるのが原因だと。
というか地図上のオブジェクトってDOMに記載されてたのか。
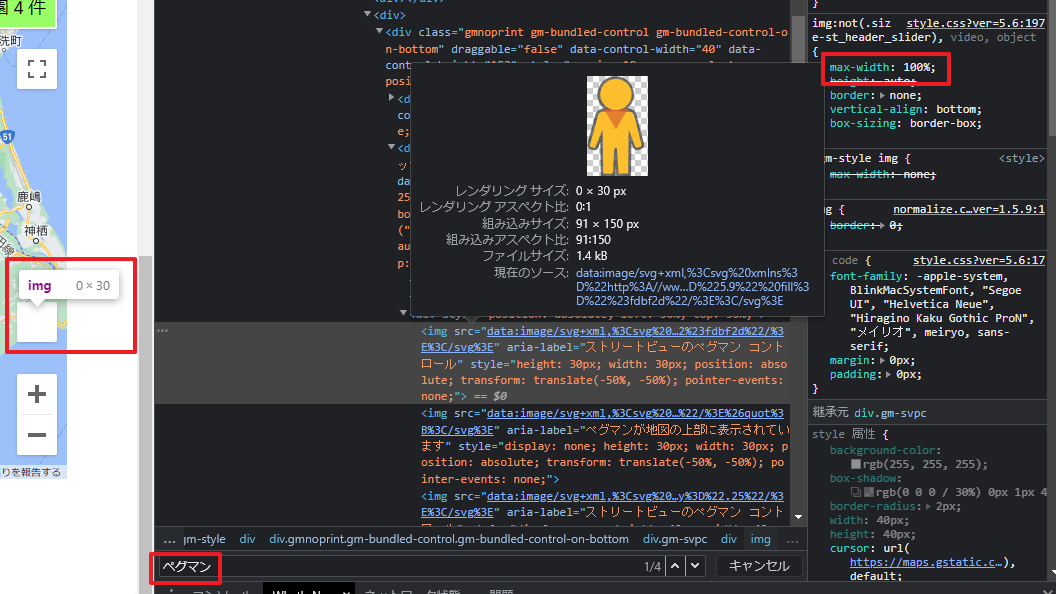
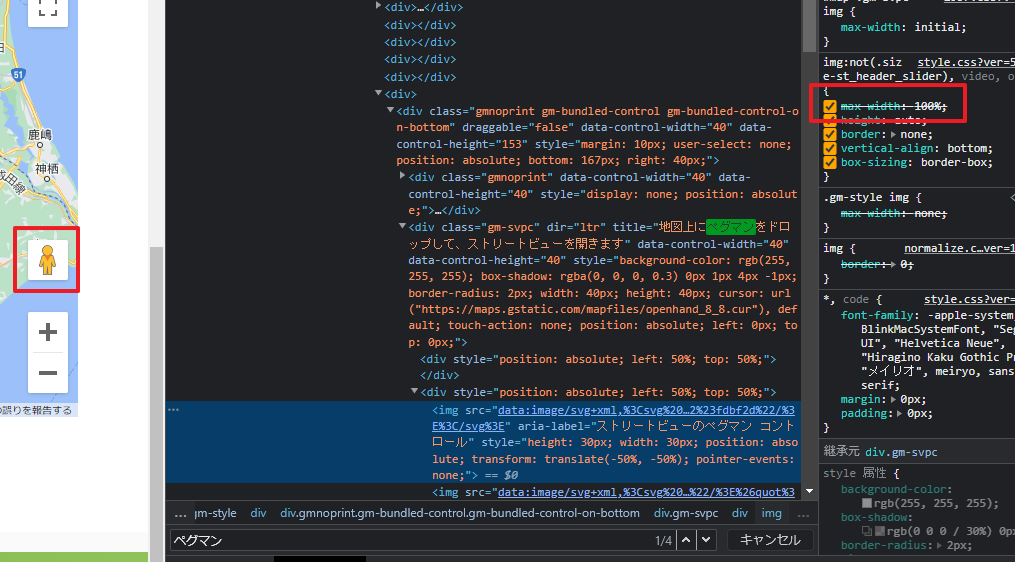
ということでWordPressのDOMを確認。
地図の上だと右クリック > 検証が使えないのでソースを直接「ペグマン」で検索します。
imgがmax-width:100%になってる。
自分では設定してないのでWordPressの影響でしょう。
max-width: initial; する
max-width:100%を打ち消したいわけですが、これにはautoではなくinitialを設定して初期化せよということでした。
他の場所に影響が出たら嫌なので、自作の地図内だけ指定するようにします。
|
1 2 3 4 5 6 7 8 |
#map { height: 500px; width: 100%; } /* ここに追加 */ #map .gm-svpc img { max-width: initial; } |
これでmax-width:100%が打ち消され、ペグマンが表示されるようになりました。
そもそもペグマンいらないかも
簡単に直せたのでとりあえず再表示させましたけど
自分で作った地図にペグマンいらないかもしれない。
ストリートビューするような用途じゃないですしね。
デフォルトで表示されてるボタンはJavaScriptで指定すれば非表示にできるのでそのうち直そうかな。
関連
-

-
Google Map APIで地図にMarkerを描画する
趣味で撮る写真をどうにか整理したくて。 ただリンク張るだけだと面白くないので、Google Map APIで地図の上にMarkerとリンクを描画してみました。 ついでにWordPressの上でJSファ ...
続きを見る
-

-
Google Map APIでCustom Popupsを描画する
前回はMarkerというパーツを使って地図上にリンクを乗っけてたんですが。 このMarker、テキストを表示しようとしたらツールチップになってしまい、うまく表示ができなかったんですよね。。。 そこでA ...
続きを見る
-

-
Google Map APIのデフォルトボタンを非表示にする
前回自分で作ったGoogole Mapからペグマンが行方不明になってた件。 表示自体は直ったけど、やっぱりストリートビューボタンいらないよね? ということで非表示にしちゃいました。 Google Ma ...
続きを見る