前回の続き。
-

-
FlutterでTwitterクライアント作成⑥タイムラインの各種ボタンを追加する
前回の続き。 コードを読み直してたら、クソ実装というか謎実装してることに気づいたので直しました。 なんでその実装にしようとしたのか全く思い出せない。 過去の自分は別の人。 目次1 CustomCard ...
続きを見る
タイムラインに画像を表示する!!
予定でしたが、その前にいろいろと細かい修正が必要そうだったのでまとめて。
目次
いいね・リツイートが0の時はラベルを空欄にする
いいね0の時も数字を出してたんですが、公式見たら0は表示なしだったので修正。
三項演算子を追加する
特に難しいことはなく、値が0だったら空文字を設定するだけ。
|
1 2 |
'favoriteCount': jsonData[i]['favorite_count'] != 0 ? jsonData[i]['favorite_count'] : '', 'retweetCount': jsonData[i]['retweet_count'] != 0 ? jsonData[i]['retweet_count'] : '', |
0の時は数字が表示されなくなりました。
警告の解消
動作に問題はないですが、警告が2種類出てました。
- This class (or a class which this class inherits from) is marked as '@immutable', but one or more of its instance fields are not final: _Header._tweetData
- Name non-constant identifiers using lowerCamelCase.
クラス変数とメソッド名を修正する
1番はクラス変数がfinalになってないということなのでfinalに変更。
2番はメソッド名はlowerCamelCaseにしなさいということなので、先頭を小文字に変えるだけ。
|
1 2 |
final Map _tweetData; // 1番 Future getJson(String path, Map param) async { // 2番 |
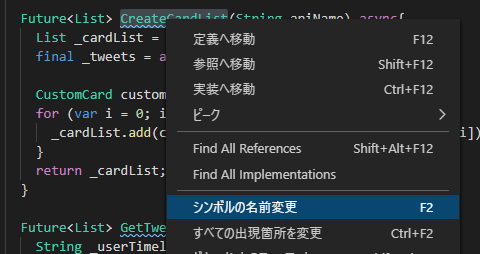
メソッド名の場合は手で変えると漏れるので、右クリック→シンボルの名前変更が安全です。
docコメントを追加する
書き方がわからなくて放置してたんですが、参考記事を見つけたので。
Dartのコメントは文章で書く
こんな感じ。
パラメータなどはカッコで囲みます。
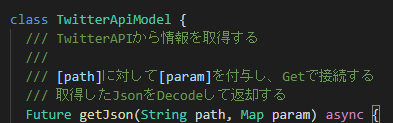
|
1 2 3 4 5 6 |
class TwitterApiModel { /// TwitterAPIから情報を取得する /// /// [path]に対して[param]を付与し、Getで接続する /// 取得したJsonをDecodeして返却する Future getJson(String path, Map param) async { |
Editorで見るとこんな感じ。
カッコでくくった部分はハイライトされます。
見やすい…かな?
でもいい感じの文章書くのがちょっと難しい気もする。
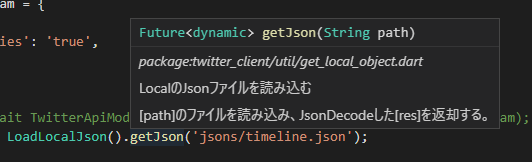
呼び出し側だとただのテキスト。
ここもハイライトされるといいのになぁ。
AppBarがStatusBarと重なる問題の解決
これ、ものすごく悩みました。
だってほとんどの人は悩んでないんだもの。
結局これだけで3日くらいかかりました。。。
一番外側にSafeAreaを追加する
めちゃくちゃ悩んだ割に、修正はちょびっとだけ。
main.dartでhomeに指定してあるScaffoldをSafeAreaで囲むだけです。
|
1 2 3 4 |
home: SafeArea( child: Scaffold( bottomNavigationBar: RootWidget(), ), |
そうすると、画面一番上が重なってたのが

重ならなくなってめでたしめでたし。

なぜみんな悩んでないのか
これ、homeでappBarをセットしてる場合は起きない現象だったんですよね。
|
1 2 3 4 |
home: Scaffold( appBar: AppBar(title: Text('タイトル'),), // これだと問題ない bottomNavigationBar: RootWidget(), ), |
今のソースは各routeの中でHeader()呼んでappBarセットしてるんですが。
homeでappBarをセットしない場合、StatusBarの空間が上に詰められた状態になります。
他のウィジェットは全部homeの上に乗っているので、いくら子ウィジェットのほうでSafeAreaを設定しても意味がない、ということかと。
あぁ、解決してよかった。。。
問題は早めに解決
あとに残すと、コードが増えてる分修正するのが大変になりますからね。
まだ細かいところはちょこちょこありますが、それはいったん置いておいて。
次こそタイムラインに画像を表示させようと思います。
-

-
FlutterでTwitterクライアント作成⑧タイムラインに画像を表示する
前回の続き。 今回はタイムラインに画像を表示させます。 いろいろ試行錯誤してどうにか完成。 目次1 LocalのJsonファイルを読み込めるようにする1.1 Jsonファイルを作成する1.1.1 as ...
続きを見る
今回のコードはこちら。
ちゃんとbranch切るようにしたし、issueも書き始めたから多少は見やすい…はず。