前回の続き。
-

-
FlutterでTwitterクライアント作成③タイムライン取得
前回の続き。 今回はホーム画面にTwitterのタイムライン情報を読み込んでみます。 目次1 まずはお試し1.1 http通信を使えるようにする1.2 http通信して情報を表示する1.2.1 パッケ ...
続きを見る
今回はタイムラインの表示をTwitterっぽくします。
目次
Flutter標準のUIを使用する
タイムラインに表示されるのは文字だけではない。
ということでTwitterアプリと同じような表示にしてみます。
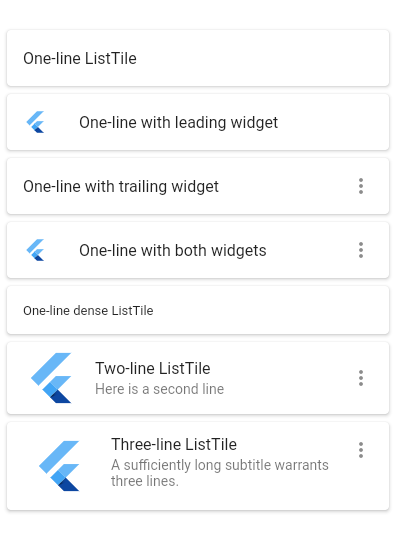
FlutterではListTileというウィジェットが用意されています。


Twitterのタイムラインと全く同じものがありません。。。
とりあえず、一番近そうなThree-line ListTileを使ってみます。
tweetをリスト形式で表示する
全体はこんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
import 'dart:collection'; ・・・ class _Home extends State<Home> { final String screenName = 'ホーム'; LinkedHashMap _tweets = LinkedHashMap(); ・・・ setState(() { for (int i = 0; i < res.length; i++){ _tweets[i] = { 'screenName' : res[i]['user']['screen_name'], 'profileImageUrlHttps' : res[i]['user']['profile_image_url_https'], 'text' : res[i]['text'], }; } }); ・・・ @override Widget build(BuildContext context) { return Scaffold( appBar: Header(headerTitle: screenName), body: ListView.builder( itemCount: _tweets.length, itemBuilder: (BuildContext context, int index) { return Card( child: ListTile( leading: CircleAvatar( backgroundImage: NetworkImage(_tweets[index]['profileImageUrlHttps']), ), title: Text(_tweets[index]['screenName']), subtitle: Text(_tweets[index]['text']), trailing: Icon(Icons.keyboard_arrow_down), isThreeLine: true, ), ); }, ), ); } |
LinkedHashMapの追加
LinkedHashMapを使えば挿入位置をindex指定できるとのこと。
dart:collectionのimportが必要です。
|
1 2 3 4 5 |
import 'dart:collection'; ・・・ class _Home extends State<Home> { final String screenName = 'ホーム'; LinkedHashMap _tweets = LinkedHashMap(); // 取得した情報を入れる箱を作る |
setState()で情報を詰め込む
作成した_tweetsにデータを詰め込んでいきます。
|
1 2 3 4 5 6 7 8 9 |
setState(() { for (int i = 0; i < res.length; i++){ _tweets[i] = { 'screenName' : res[i]['user']['screen_name'], 'profileImageUrlHttps' : res[i]['user']['profile_image_url_https'], 'text' : res[i]['text'], }; } }); |
Three-line ListTileの作成
表示内容を編集します。
bodyにListView.builderを指定。
itemCountに_tweets.lengthを設定しているので、もし1件もデータがない場合は何も表示されません。
itemBuilderではCardを返しています。
isThreeLineは全体で3行ということではなく、subtitleを改行表示可能にするということみたいです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
@override Widget build(BuildContext context) { return Scaffold( appBar: Header(headerTitle: screenName), body: ListView.builder( itemCount: _tweets.length, // 作成するリストの数を指定 itemBuilder: (BuildContext context, int index) { return Card( child: ListTile( leading: CircleAvatar( // NetworkImageでURLの画像を取得 backgroundImage: NetworkImage(_tweets[index]['profileImageUrlHttps']), ), title: Text(_tweets[index]['screenName']), subtitle: Text(_tweets[index]['text']), trailing: Icon(Icons.keyboard_arrow_down), isThreeLine: true, // Three-lineを使用する ), ); }, ), ); } |
これを保存するとこんな感じ。
おぉ、これだけで結構それっぽくなりました。

変数名が被ったので修正
_tweetsのkeyとヘッダー表示用の変数screenNameが被りました。
別に変えなくても問題はないんですが、ちょっと嫌なので修正します。
他の画面も同じように変えておきます。
|
1 2 |
//final String screenName = 'ホーム'; final String headerTitle = 'ホーム'; |
もっと近付けるにはカスタムウィジェットが必要
デフォルトのListTileだけで結構いい感じにできましたが、まだまだ改良が必要です。
リツイートボタンとか表示したいし、ListTileを拡張していけばいいのかな?
と思ってリファレンスを読んでいったら
ListTileレイアウトは、私が望んでいるものとはまったく異なります
うんうん
ListTileがその要素をパディングして配置する方法があなたが探しているものとまったく違う場合、RowやColumnのような他のウィジェットの組み合わせでカスタムリストアイテムを作成するのは簡単です。
んん?
これがサンプルソースです
(ListTile行方不明)
ちょっと、ListTileを拡張するんじゃないのかよ!
全然別物じゃんこれ!
結局、ボタンやら画像やらを表示するには自力でウィジェットを組まないといけないようです。。。
まぁListTileも一覧画面用なんかであればそのまま使えそうなので、知っておいて損はないかな。
そういうことにしておこう。
ということで、次回はカスタムウィジェットでタイムラインっぽい何かを目指します。
-

-
FlutterでTwitterクライアント作成⑤カスタムウィジェットでListTileっぽく
前回の続き。 今回は結構な大改造になりました。 いろいろ手探りでやってるので仕方なし。 目次1 カスタムウィジェットを作成する1.1 custom_card.dartを作成する1.1.1 実際に叩かれ ...
続きを見る
ここまでのコードはGitHubにあるのでどうぞ。