線形代数入門の記事で、記事内に行列を書きたいなーと思ったり。
調べたところ、MathJax-LaTeXというプラグインが使えるようなので導入してみました。
MathJax-LaTeXとは
LatexをMathjaxでブラウザ上に表示させるプラグインとのこと。
(あまりよくわかっていないけども)学術用途でよく使われるようです。
本家のドキュメントは英語なので、こちらかこちらがおすすめです。
インストールする
こちらを参考にしました。
他のプラグイン同様、「MathJax-LaTeX」を検索・インストールして有効化するだけです。
CSSを修正する
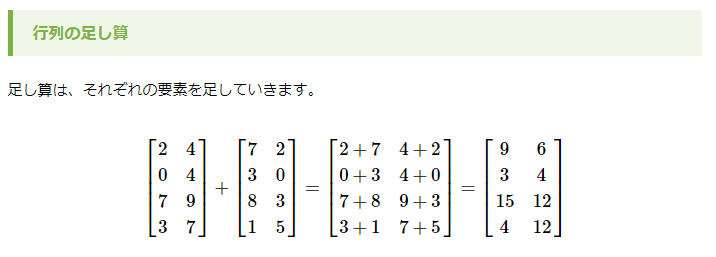
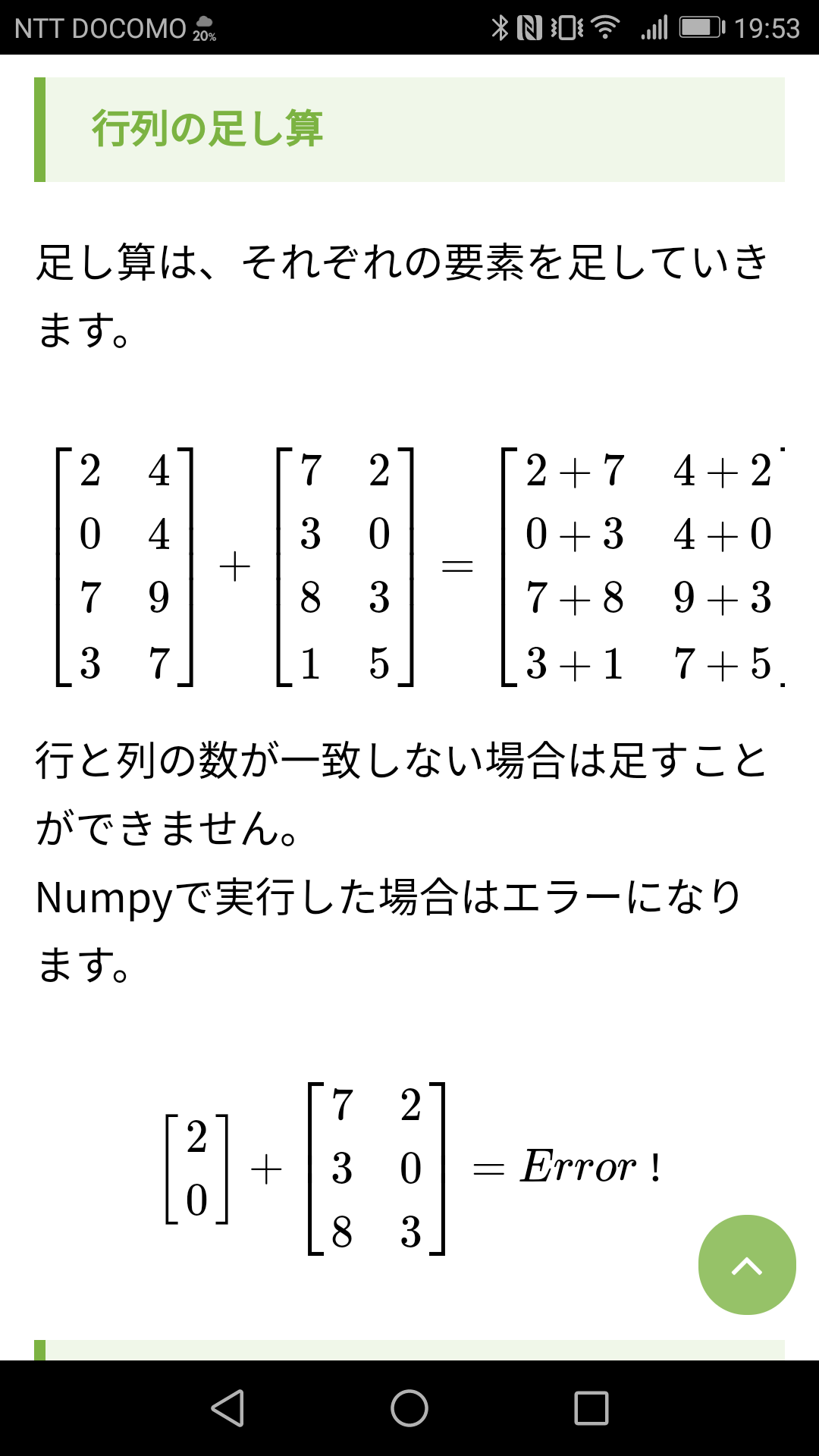
さっそく使ってみよう、と行列を書いてみましたが…
スマホサイトは、途中までしか表示されません。。。
これは困った…とググってみると、解決策を書いてる人がいました…さすが。
はてなでtex書いている人たちへ…数式が長くてスマホだとはみ出るときの対処法
上記をWordPressに適用します。
メニュー > 外観 > カスタマイズをクリックします。
追加CSSをクリックして…
以下のコードを貼り付け、公開ボタンをクリックします。
|
1 2 3 |
div.horizontal-scroll{ overflow-x: auto; } |
数式を書いてみる
まず、記事をビジュアルモードにして、先頭にと書きます。
次にテキストモードにして以下を書きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<div class="horizontal-scroll"> $$ \begin{bmatrix} 2&4 \\ 0&4 \\ 7&9 \\ 3&7 \\ \end{bmatrix} + \begin{bmatrix} 7&2 \\ 3&0 \\ 8&3 \\ 1&5 \\ \end{bmatrix} = \begin{bmatrix} 2+7&4+2 \\ 0+3&4+0 \\ 7+8&9+3 \\ 3+1&7+5 \\ \end{bmatrix} = \begin{bmatrix} 9&6 \\ 3&4 \\ 15&12 \\ 4&12 \\ \end{bmatrix} $$ </div> |
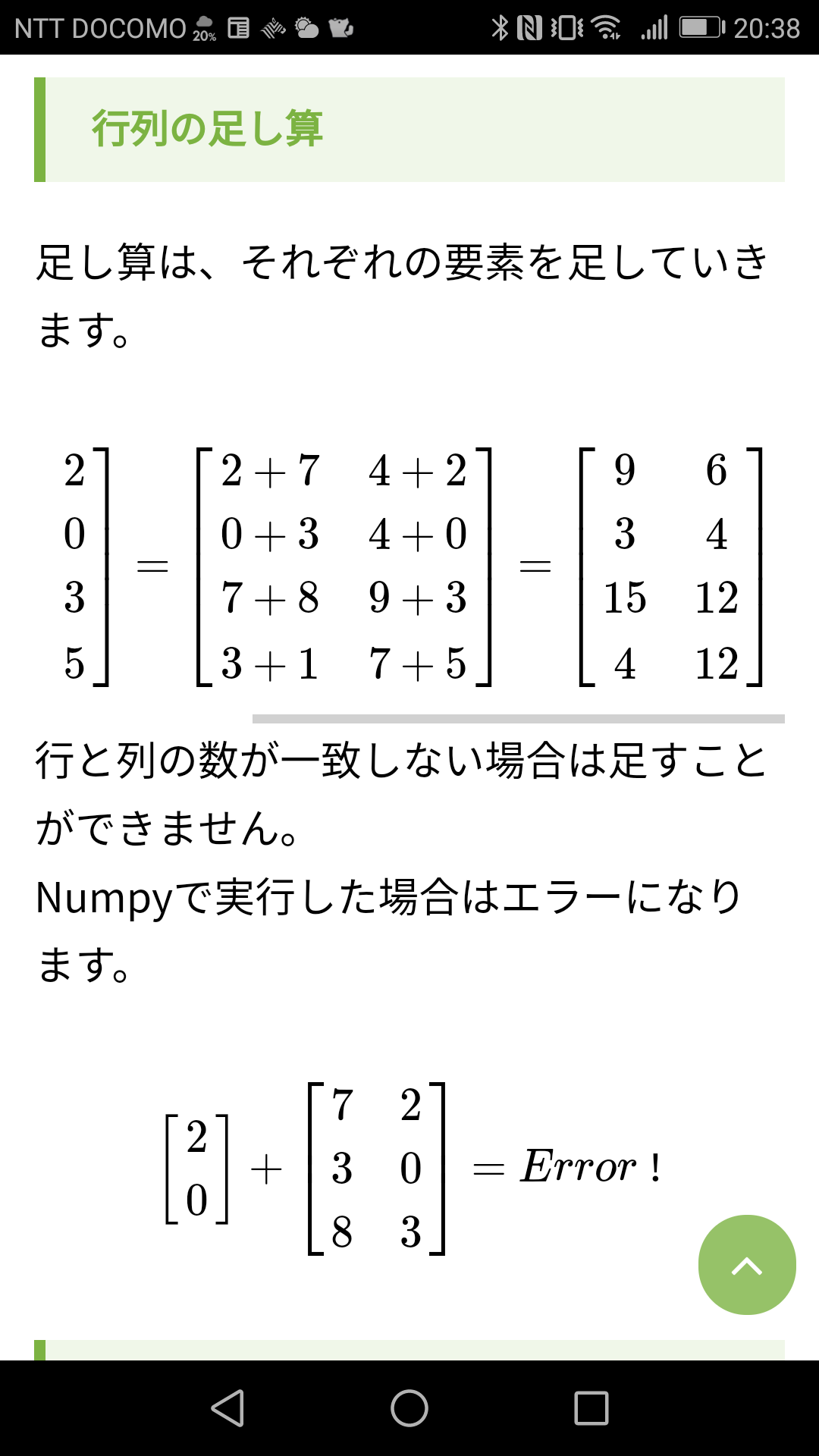
スマホサイトを見てみると…
横スクロールして全部見れるようになりました!!
他の人が書いた数式の書き方が知りたい場合
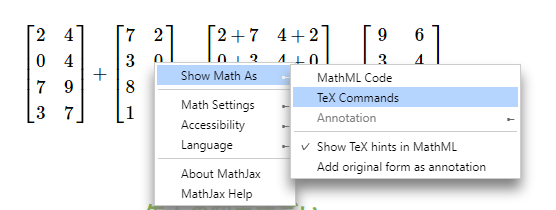
数式の上で右クリック または 長押ししてみてください。
\begin{bmatrix}
2&4 \\
0&4 \\
7&9 \\
3&7 \\
\end{bmatrix}
+
\begin{bmatrix}
7&2 \\
3&0 \\
8&3 \\
1&5 \\
\end{bmatrix}
=
\begin{bmatrix}
2+7&4+2 \\
0+3&4+0 \\
7+8&9+3 \\
3+1&7+5 \\
\end{bmatrix}
=
\begin{bmatrix}
9&6 \\
3&4 \\
15&12 \\
4&12 \\
\end{bmatrix}
$$
メニューが表示されましたね。
Show Math As > Tex Commands を選択すると、コードがコピーできます。

英語のメニューわからん、という場合は、Languageで日本語を選べますよ。
先人の知恵すごい
自力で直そうとしたとき、
Divで囲んで横幅100%にすればいいんじゃないの?
でもそれだと長くなればなるほど文字が小さくなるな…。
なんて考えていたのですが、ちょっとググっただけで誰かの解決法が出てくる素晴らしきネットの海。
このブログも、ググった誰かの助けになればいいなぁと思います。